Gifアニメーション楽だけどは重いし、画質が悪いし、という時にjavascriptでパラパラマンガを実装する方法です。特別なプラグインやjQueryも不要です。
HTML
<div id="parapara" class="image_box"></div>
CSS
.image_box {
width: 265px;
height: 256px;
background-image: url("./parapara.png");
background-repeat: no-repeat;
background-position: 0 0;
}
JavaScript
var index = 0;
var width = 256;
var frame = 10;
var interval = 500;
var parapara1 = document.querySelector("#parapara");
var parapra_function = function() {
var pos = -width * (index % frame);
parapara1.style.backgroundPosition = pos + "px 0";
index++;
};
setInterval(parapra_function, interval);
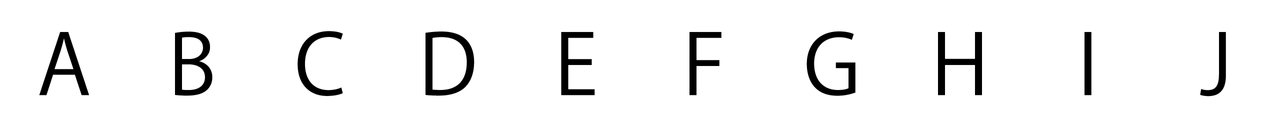
まずは画像を用意します。パラパラマンガに使う画像は下のような、各パラパラの画像を横につなげたものです。今回は256px×256pxのボックスで、フレーム数は10枚のパラパラマンガを表示させるので、256px×2560pxの画像です。

HTMLにパラパラマンガを表示させたい要素(<div id="parapara">)を用意し、背景画像としてCSSを設定しておきます。上記スクリプトをコピーし、</body>の直前に設置します。
24〜26行目の各変数にそれぞれ、「ボックスの横幅」「フレーム数」「切り替えスピード」を入力します。今回は256px幅なので256を、枚数が10枚なので10、500ミリ秒で切り替えるのでintervalに500を入力しています。例えば24fpsであれば(1000÷24=)41になります。
var width = 256;
var frame = 10;
var interval = 500;
これで完了です。
仕組み
仕組みとしてはこの画像を背景に敷いて、javascriptでbackgroud-positionの値を変えてパラパラマンガにしています。
var pos = -width * (index % frame);
background-positionの移動量は-width * (index % frame)で計算しています。indexはsetIntervalでカウントが増えていきます。index % frameは剰余計算になります。
0÷10(今回のframe数)= 0 あまり0
1÷10 = 0 あまり1
…
といった具合にカウント数をフレーム数で割った余りを計算すると、今回の場合0〜9になります。これが繰り返しになるのでbackground-positionの移動をループさせることができます。